범위
#0.3 Scaffolding Part One
#0.4 Scaffolding Part Two
#0.5 Gulp + Babel
우리의 전역 NPM Package에 Gulp 설치하기

yarn add gulp-cli터미널에 입력하기

설치 후에 supergulp라는 파일 만들기인데...

나는 없어서... 여기에다가 만들었다.
니코쌤: 이제 이 폴더를 우리 어플리케이션을 위한 컵처럼 사용할 예정
다시 말해서, 여기저기 이동할 수 많은 폴더랑 파일들을 다루기 시작할 건데 gulp를 사용해서 이러한 파일들을 컴파일 한다는 것임.
mkdir니코쌤: 이 명령어는 리눅스와 맥에 사용된다.
만약 Windows OS를 사용중이라면, Windows 명령어를 사용하거나
명령어를 모른다면, VSCode나 탐색기에서 폴더를 만들면 된다.
하지만 나는 이미 전에 개발자를 위한 윈도우 셋업에서 다 했지롱~ 😘
2022.02.21 - [노마드 코더 - 초급/개발자를 위한 윈도우 셋업] - #1.3 윈도우 터미널 설치 / Ubuntu 설치
#1.3 윈도우 터미널 설치 / Ubuntu 설치
파이썬 설치 후 창 닫고 PowerShell 관리자 권한으로 다시 열어주기 창에 python 입력해서 잘 다운로드 됐나 확인하기! Chocolatey를 이용하면 좋은 점: 설치한 후 잘 작동하는지 콘솔창에서 바로 확인이
wakeuptv.tistory.com
code .그다음 VSCode열어주기
git init오 이거 하면 git하고 연결되나봄
Initialized empty Git repository in ~라고 뜨네

만들면 바로바로 나타난다 꺄호
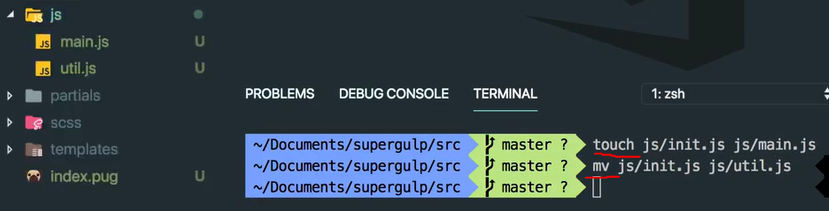
mkdir은 폴더를 만드는거고 touch는 파일을 만드는 것

mv는 파일명 바꾸기

지금까지 다 만든건 gulp의 컨셉을 이해하기 위한 재료들임
강의 목표: 주렁주렁 달려 있는 파일들을 모두 js 파일로 만들 것이다.
이미지도 최적화하고 HTML로 만들고, scss도 컴파일 할 것임
npm project를 개시하자!

yarn init이나 npm init을 입력하면 됨
너가 무슨 Package Manager를 쓰는지에 따라 달라짐

오웃...
src에다가 yarn init를 했어서 다시 지우고 했다.
supergulp폴더에 들어온 상태에서 yarn init을 입력해야 한다.
Gulp는 어떻게 사용하나?
webpack처럼 사용됨.
만약 package.json에서 gulp를 사용하고 싶다면

package.json에 scripts를 추가해준다
그리고 개발용이니까 -D를 붙여준다.
터미널에 입력: yarn add gulp -D

그러면 이렇게 바뀜
dev 실행하기

yarn dev
gulpfile을 사용한다 야호

이렇게 쓰고 yarn dev를 하면 에러가 뜸
이유: gulp가 최신 자바스크립트를 이해하지 못하기 때문
근데 니코쌤은 이걸 선택함
해결방법: gulpfile.js -> gulpfile.babel.js 파일명 체인지
이 gulp를 이제 babel을 이용해서 컴파일 할 예정
그러면 gulp를 최신 자바스크립트로 사용할 수 있게 됨

.babelrc 파일 만들어주기

그 안에 내용 넣어주고

gulp dev

근데 나는 gulp를 찾을 수 없다고 해서 yarn dev를 해보니 같은 에러가 뜸
에러 내용: @babel/register를 찾을 수 없다
니코썜: 우리는 최신 버전을 사용할 거고, 최신 버전은 앞에 "@"마크가 붙어있다.

해결방법: yarn add @babel/{register,core}
중괄호는 한꺼번에 두 개의 패키지를 설치할 수 있도록 도와줌

그러면 package.json에 설치된 것을 확인할 수 있음
다시 gulp dev

다시 에러...

yarn add @babel/preset-env

그다음에 이렇게 정리를 해줌
얘들이 devDependencies에 있어야 하기 때문

근데 내꺼는 devDependencies가 아닌데 괜찮나요?
이거 어캄? ㄷㄷㄷㄷ
아몰랑 이름 바꿔버림 ㅋㅋ


그리고 자꾸 나는 gulp dev가 안먹히네
찾을 수 없다는데용ㅇ...?
그리고 나는 error가 하나 더 뜨는데 모르겠다...

이렇게 입력하는건 기본적인 방법인듯?

근데 에러가 또 뜬다.
이유: task가 없어서 생기는 에러
다음편 예고: task에 대해서 알아볼 것임
gulp는 task runner인데 우리가 dev라고 명시되어 있는 task를 실행하려 함을 알 수 있음.
강의를 듣고 생각 정리
니코쌤: React같은 걸로 작업하지 않고, node.js랑 여러 정적 파일들을 가지고 작업한다면 이게 일반적인 개발 환경의 모습이라고 보면 됨
😮 네...? ㅋㅋㅋ HTML, CSS강의 듣다가 이거 딱 보니까 뭔가 많고 멋지고 그렇습니다.
CSS Layout 수업 할 떄 SCSS 사용하는 것을 봐서 완전 낯설지는 않지만 뭔가 개발자들이 이렇게 작업한다고 생각하니까 나는 아직 멀었다..는 생각밖에 안드네요
😥 따라하는 도중에 뭔가 문제가 생긴것 같은데 일단 더 진행해 보다가 안되면 고치도록 해야겠다...
안되면 처음부터 다시 하는 것도 방법ㅠㅠㅠ
😣 앗 강의 끝까지 다 들었는데 정리 안함... 따라서 해보지는 않았음... 다음에 다시 돌아올 예정.
너무 어렵다구요 (엉엉)
그래도 Gulp의 위력을 느낄 수 있었습니다!!!
나도 Gulp 쓰고 싶다...
'노마드 코더 - 초급 > Gulp 90분 마스터하기' 카테고리의 다른 글
| Introduction: Gulp란? (0) | 2022.03.12 |
|---|